簡単にスクリーンショットを取って加工できるプラグイン Awesome Screenshot Plusの紹介

みなさんはブラウザ画面のコピー(スクリーンショット)を取るときにどのような方法を使ってますか?
私はWindowsを使っているのですが、昔はAlt+Print Screenとかやって、ペイントソフトで加工してました。
これ、正直言って面倒なんですよね。
スクショ取った後に一々ペイントソフトを起動して~とかやるの、本当にかったるい・・・
・・・のですが!
Awesome Screenshot Plusというプラグインを使うようになってから私のスクショライフ(w)は変わりました!
Awesome Screenshot Plusのダウンロード
Awesome Screenshot PlusはFirefox版とChrome版が出ています。
Firefox版
Awesome Screenshot Plus - Capture, Annotate & More – Add-ons for Firefox
Chrome版
Awesome Screenshot Plusの使い方
プラグインをインストールするとブラウザ上にアイコンが登録され、クリックすると以下のようなメニューが表示されます。

メニューの選択肢とオプション
基本的には、キャプチャしたい画面を表示して、メニューの中から適当なキャプチャ選択肢を選ぶだけです。
私が良く使うのはCapture visible part of pageとCapture selected areaです。
前者はブラウザ上に表示されている部分だけをキャプチャするモードで、後者は最初からクロップ(切り取り)してしまう方法です。
Capture entire pageは、一画面で表示しきれないページ全体をキャプチャしてくれる機能です。これも時々使っています。
Dipayed captureは決められた秒数待ってからキャプチャする機能です。
何に使うんでしょうね?良く分かりません。
秒数はOptionsから3秒と5秒のどちらかを選ぶことが出来ます。
保存する画像形式もOptionsからJPGとPNGを選択できます。予め好きなほうを選んでおくと良いでしょう。
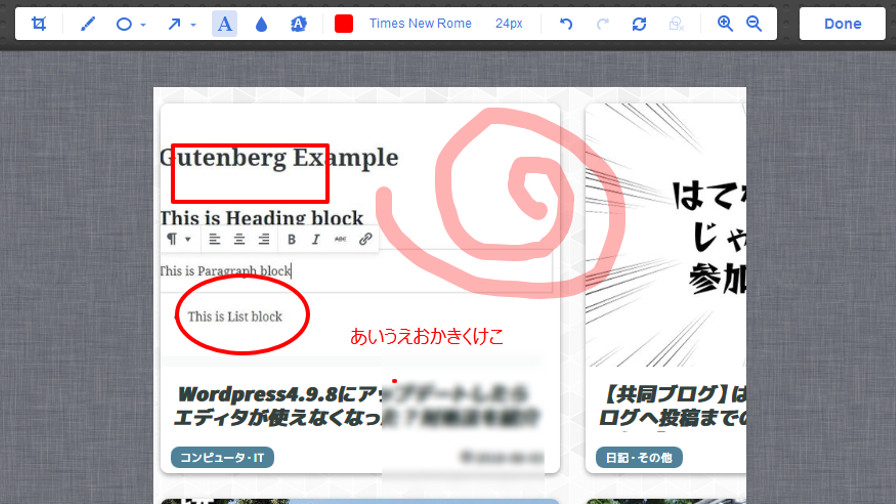
キャプチャした画像を加工する
キャプチャ後は加工・編集画面になります。

複雑な加工はできませんが、ブログやWebサイトに使う画像の編集には十分です。
個人的には、切り抜き、四角枠、ぼかし、縮小機能などはかなり重宝してます。
英語ですが、簡単なので使い方はすぐに分かると思います。色々と試してみてください。
画像を保存する
加工が終わったらメニューのDoneを押すと以下のような画面になります。

Local Saveのすぐ右のアイコンを押すとファイルを自分のPCに保存することが出来ます。
その他のものは使ったことが無いのですが、クリップボードにコピーしたり印刷したり、Googleアカウント上に保存したりも出来るようです。
まとめ
以上、駆け足で紹介しましたが、このAwesome Screen Shot、本当に素晴らしいプラグインです。
欠点は、ブラウザ画面内の画像しか扱えないということです。
時々ブラウザのメニューなどを含めてスクショしたい時などがあるのですが、そういう時はやはりPrint Screenを使っています。
これはブラウザプラグインという性質上仕方のないことですね。
もし未だにPrint Screenを使っている人は是非試してみてください。

